Date Decider: End-to-End UX Strategy
Date Decider is a mobile app concept designed to help couples and friends plan dates quickly — solving the “I don’t know, what do you want to do?” struggle. This project was part of a graduate UX strategy course where I developed a full product concept from research to high-fidelity wireframes.
The Problem:
Planning a date often leads to indecision and frustration, especially when coordinating with someone else. Users needed a tool that could streamline the decision-making process, save time, and eliminate the back-and-forth. The challenge was creating a flow that was simple, friendly, and built around collaboration.
UX Process:
I followed the Five Elements of UX Design framework, starting with:
User research to understand needs and preferences
Persona development based on survey insights
Information architecture to map out screens and decision paths
Wireframing and prototyping in Figma
User testing to gather feedback and refine the experience
Each phase focused on clarity, ease of use, and emotional connection.
Core Features Designed:
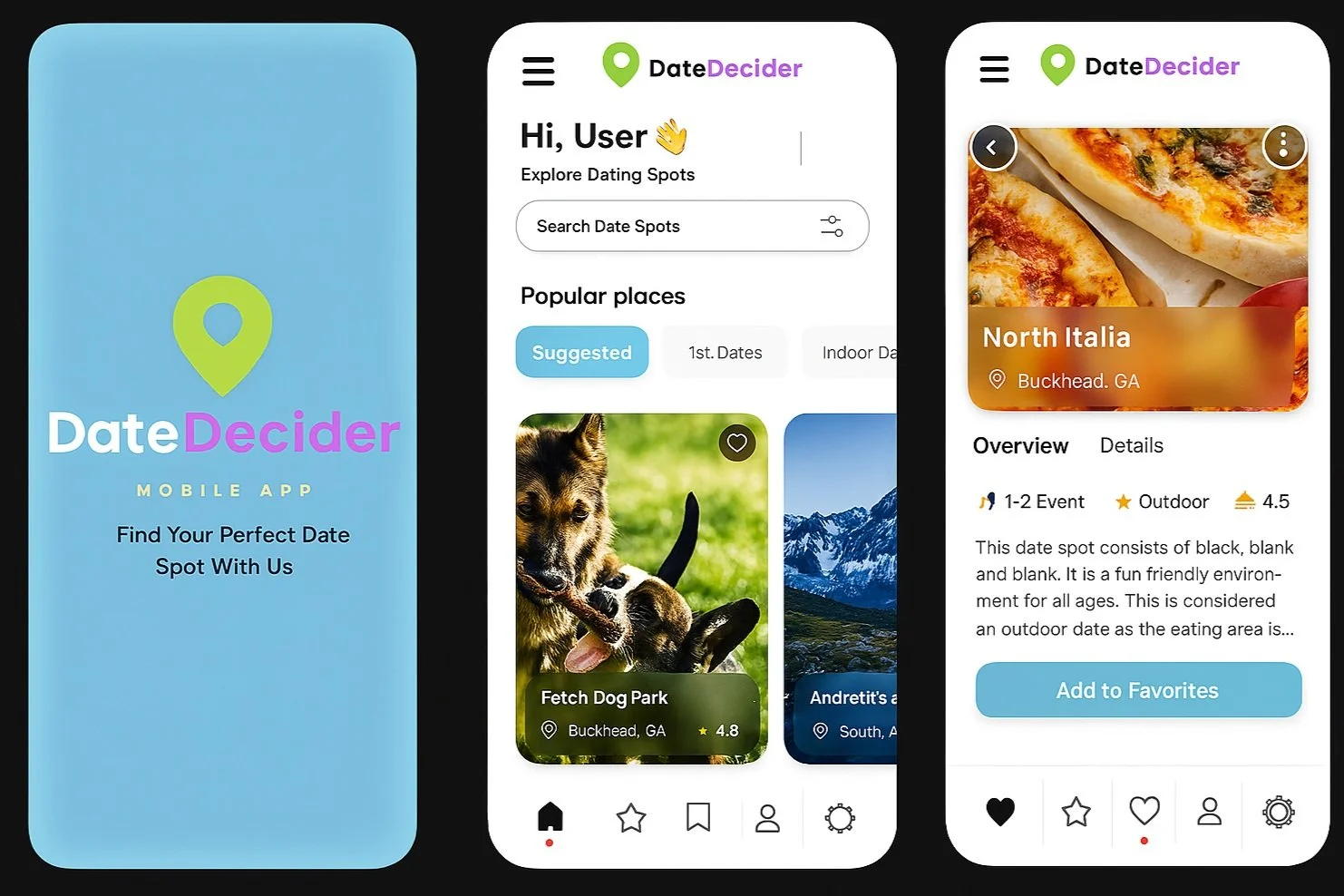
Quick date idea generator based on mood, budget, and location
Shared calendar view to find mutual availability
Simple “vote and confirm” interface to finalize a plan
Onboarding flow to personalize the experience for first-time users
Tools Used:
Figma, Google Forms, Canva, PowerPoint (for final presentation)
What I Learned:
This project helped me apply UX strategy in a full end-to-end context — from discovery to delivery. I learned how to break down vague problems into clear flows, how to prioritize features based on user needs, and how to communicate my process through clean visuals and storytelling. It also strengthened my ability to balance practicality with playful, user-centered design.
Want the Details?
Tap the Visual
Full UX Strategy Report ⤴